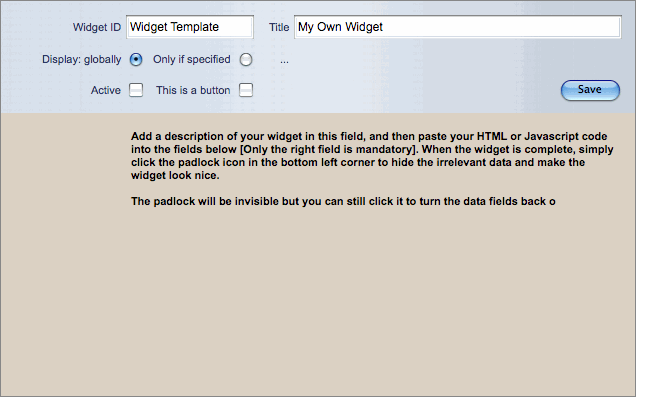
Anatomy of a Widget |
|
1: Widget ID |
The filename of this Widget. Only used for ID and sorting purposes.
|
2: Title |
The title of the Widget. If the widget is NOT in "Button Mode" [5] and the "No formatting" checkbox [11] is NOT checked, this title is visible on the web.
|
3: Display: Globally | Only if specified |
The filename of this Widget. Only used for ID and sorting purposes.
|
4: Active |
Switch to turn the Widget on/off
|
5: This is a button |
Sets the Widget in Button Mode
|
6: What it is for |
Metadata: a short description of what the Widget does
|
7: Where it will work |
Metadata: a short description of where the Widget will work [Sidebars | Footers | Signs | Websites]
|
8: Text |
An introduction to the Widget
|
9: Check this box to omit the Widget from Digital Signs |
Stops the Widget from trying to render on Digital Signs
|
10: Check if there is no Button Mode for the Widget |
Removes the "Button" checkbox and any built-in code for the Button Mode
|
11: Check if FirstMagic should not add formatting |
Will cause FirstMagic to omit all styling/formatting of the Widget, leaving appearance to the Widget´s own code
|
12: Button Code |
XHTML and/or Javascript code for the Button Mode
|
13: Widget Code |
XHTML and/or Javascript code for regular Widget Mode
|
14: Lock Widget |
 Hides the code fields, metadata and Editor fields, making the Widget fit for distribution. Hides the code fields, metadata and Editor fields, making the Widget fit for distribution.
Right: a locked Widget.
|
|